
For an upcoming project we wanted a box (shape layer) to sit behind a text layer that would automatically resize based on the contents of that text layer. This is the sort of thing that web browsers do on the fly, but After Effects likes to make you work for your supper.
So here’s my solution to this problem. This is the stage where I realise there’s a button I’ve not yet found that does it in one click.
First things first, we need a comp, a text layer and a shape layer.
To create our shape layer draw a simple rectangle; it doesn’t matter what size it is, as the expression will be resizing it for us.
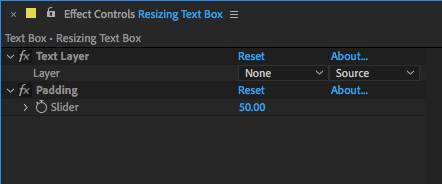
On the shape layer we need to add the two expression controls (through the Effect menu).
One to select the text layer we want to work with and another (optional) one to change how much “padding” the text box should have.
This is the code for the shape layer – which is applied to the path property:
var origPath = thisProperty;
var textLayer = effect(“Text Layer”)(“Layer”);
var p = effect(“Padding”)(“Slider”);
var w = textLayer.sourceRectAtTime().width;
var h = textLayer.sourceRectAtTime().height;
var t = textLayer.sourceRectAtTime().top;
var l = textLayer.sourceRectAtTime().left;
var newPoints = [
[l-p, t-p],
[l+w+p, t-p],
[l+w+p, t+h+p],
[l-p, t+h+p]
];
var origInTang = origPath.inTangents();
var origOutTang = origPath.outTangents();
createPath(newPoints,origInTang,origOutTang,origPath.isClosed());
A quick look at what the code is doing…
var origPath = thisProperty;
This stores the original box we drew on the layer as the variable origPath, letting us access it’s points later on.
var textLayer = effect(“Text Layer”)(“Layer”);
var p = effect(“Padding”)(“Slider”);
These two lines access the expression controls we set up on the layer. These can be “pickwhipped” from inside the code – they could also be hard-coded, but this way gives us much more flexibility and ease of use.
var w = textLayer.sourceRectAtTime().width;
var h = textLayer.sourceRectAtTime().height;
var t = textLayer.sourceRectAtTime().top;
var l = textLayer.sourceRectAtTime().left;
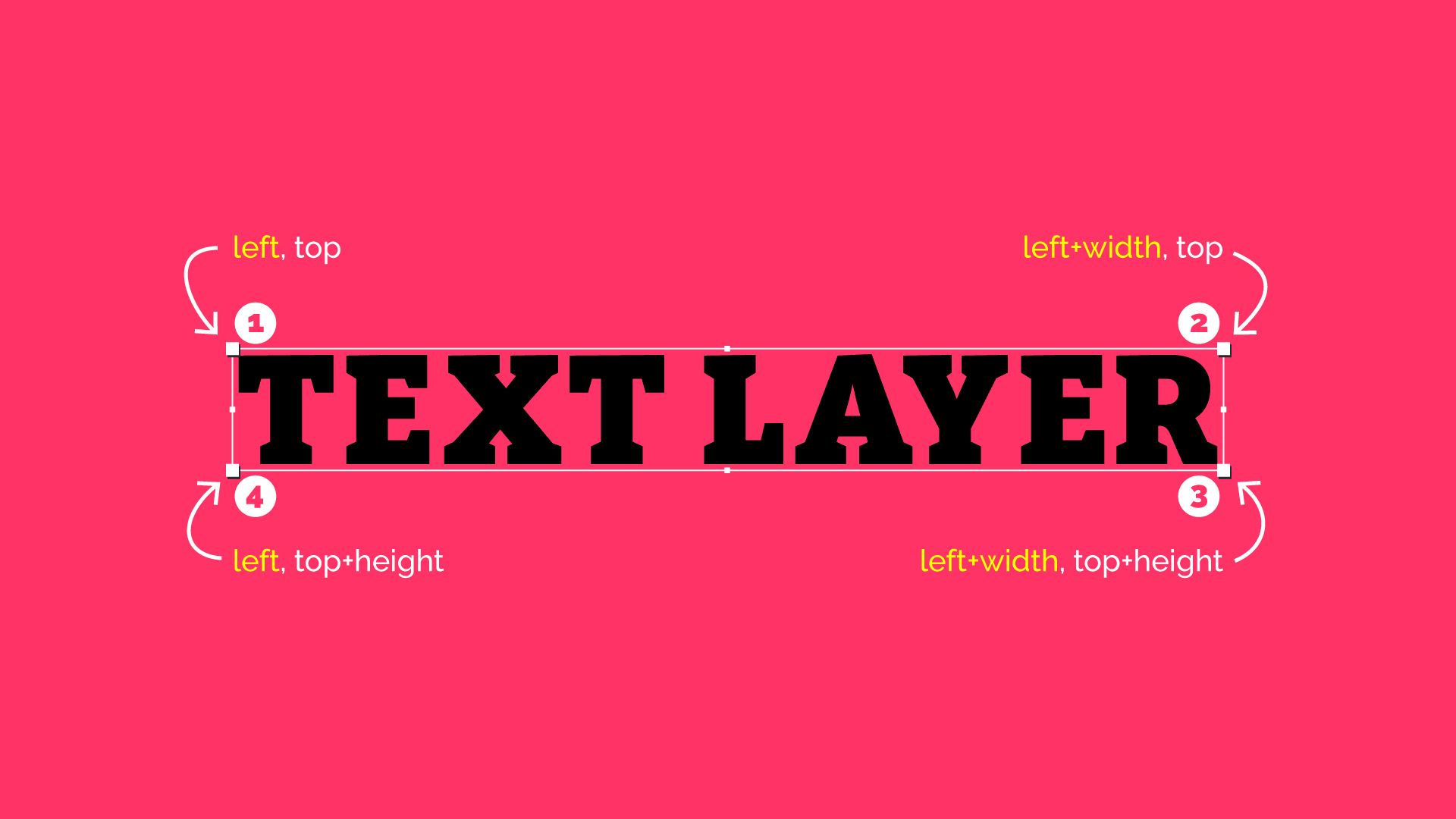
This is where we access the properties which will allow us to achieve the result we want. sourceRectAtTime()gives us the actual size in pixels of the text (or shape) layer we call it on. It gives us four options: width and height, and also the top and left values. Once we have these values, we just need to set the points on our shape to correspond.

var newPoints = [
[l-p, t-p],
[l+w+p, t-p],
[l+w+p, t+h+p],
[l-p, t+h+p]
];
Using this data, we create an array of the x & y values of our new shape’s corners. We also add (or subtract) the padding (p).
var origInTang = origPath.inTangents();
var origOutTang = origPath.outTangents();
When creating a shape in this way, After Effects also wants to know the in & out tangents for each point. As we just want a box, the original values can be kept, so we just copy these values to new variables.
createPath(newPoints,origInTang,origOutTang,origPath.isClosed());
Finally, this line tells After Effects to update the shape with our new dimensions.
This method also works with paragraphs.